
在这篇GPT-3教程结束时,我们相信你将会构建并部署一个由 GPT-3 驱动的属于自己的 Web 应用程序。你将能够使用 GPT-3 库来构建自己的应用程序。这个教程适合对 React 和 NextJS 有一些基本的了解的人。如果你对这些技术不熟悉,你可能需要在开始之前查看以下教学资源。
我们将使用来自 OpenAI 的 GPT-3(具有1750亿参数的文本转换器)以及 NextJS 和 Replit 来构建和托管我们的应用程序。本教程的目的是介绍如何构建一个由 GPT-3 驱动的 Web 应用程序的基本知识。
设置 Replit 并从 Github 导入我们的项目 我们首先在 Replit 上创建一个帐户,然后导入并初始化我们的项目。这将让我们得到一个可以实时查看更新的工作构建。

开始使用 Replit 你需要做的第一件事就是创建一个新的 Replit 项目。要做到这一点,请访问 Replit 并注册一个帐户(如果你还没有的话)。
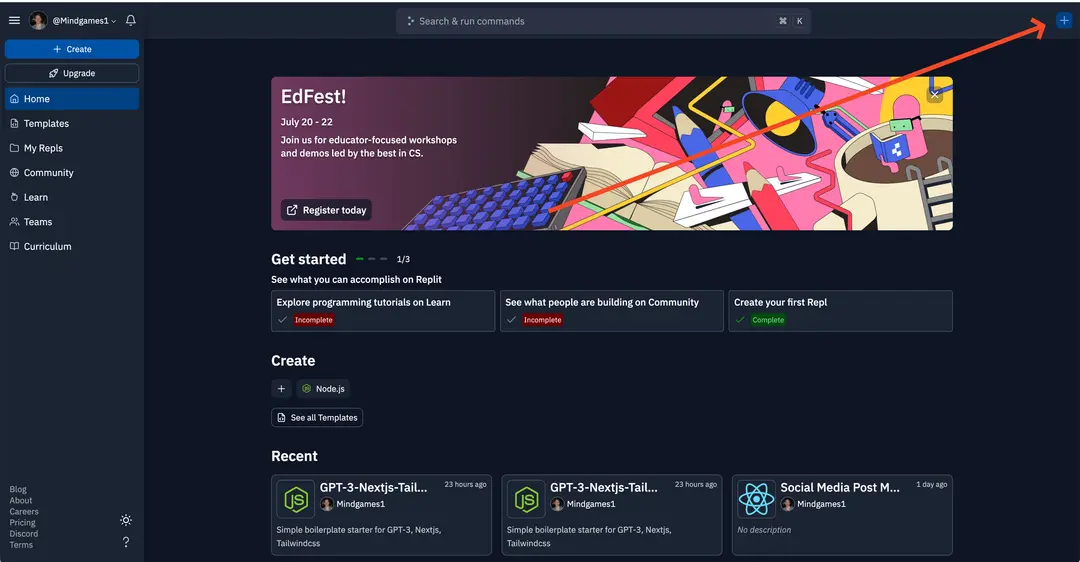
创建一个新项目 登录到 replit 后,点击右上角的 + 号。
从 Github 导入 GPT-3 模板 在本教程中,我们将使用 GPT-3 模板,这将让我们的生活变得更轻松,并让你在20分钟内构建自己的 GPT-3 驱动应用程序。
点击从 Github 导入 在 GitHub URL 字段中粘贴 https://github.com/nextgrid/GPT-3-Nextjs-Tailwind-starter点击从 Github 导入按钮 安装依赖项并配置我们的项目 首先,我们需要添加来自 OpenAI 的 GPT-3 API 密钥。如果你还没有,你可以通过在 beta.openai.com 上注册来获得一个。创建帐户后,可以转到个人资料,然后单击“API 密钥”选项卡,或者简单地点击此链接 OpenAI API 密钥。

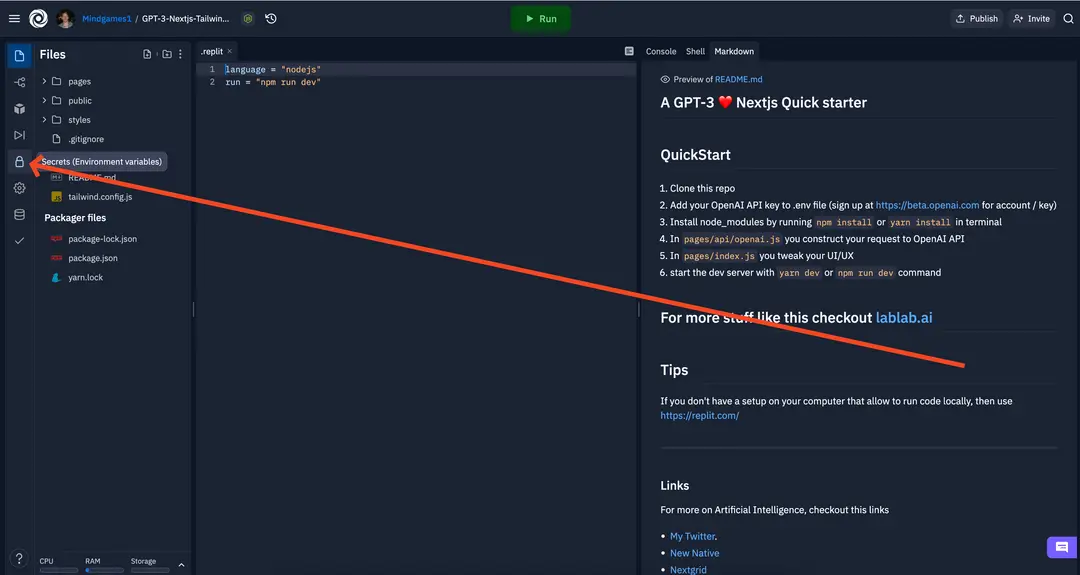
- 将 GPT-3 API 密钥添加到 .env 文件中 点击右侧的 🔒 图标 在 key 字段中输入 OPENAI_API_KEY 在 value 字段中写入你的 GPT-3 API 密钥,看起来像是 sk-**********************************
- 更新运行命令 要启动我们的应用程序,我们需要更新运行命令。
在运行命令字段中,将命令从 npm run start 更改为 npm run dev 点击完成按钮

- 安装依赖项并启动开发环境
现在是时候安装所有依赖项并启动开发环境了。点击大绿色
等待开发环境安装并启动
一旦点击了 RUN 按钮,你将在控制台窗口中看到输出,它首先会安装软件包,然后启动开发服务器。
npm run dev> gpt-3-app@0.0.1 dev> next dev ready - started server on 0.0.0.0:3000, url: http://localhost:3000 event - compiled client and server successfully in 14.5s (173 modules)wait - compiling... event - compiled successfully in 729 ms (146 modules)Attention: Next.js now collects completely anonymous telemetry regarding usage. This information is used to shape Next.js' roadmap and prioritize features.You can learn more, including how to opt-out if you'd not like to participate in this anonymous program, by visiting the following URL: https://nextjs.org/telemetrywait - compiling / (client and server)... event - compiled client and server successfully in 6.2s (414 modules)wait - compiling /api/openai... event - compiled successfully in 69 ms (36 modules)
完成后,你将在控制台上方的窗口中看到你的 Web 应用程序。
 更新运行命令后,你可以点击 RUN 按钮来安装依赖项并启动开发环境。
更新运行命令后,你可以点击 RUN 按钮来安装依赖项并启动开发环境。构建我们的 GPT-3 驱动应用程序 现在,我们有一个连接到 GPT-3 驱动后端的简单前端。如果你在文本字段中输入文字,你会看到生成的响应。让我们尝试输入一些文字,看看会发生什么。
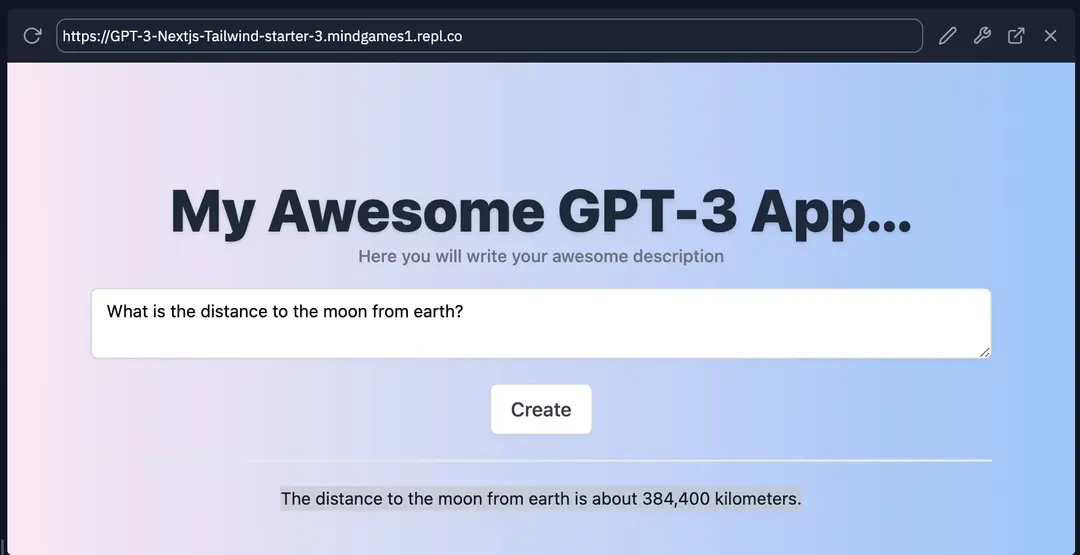
在文本字段中输入文字,然后点击创建按钮 你的输入:地球到月球的距离是多少? GPT-3 输出:地球到月球的距离约为 384,400 公里。 自定义我们的 GPT-3 驱动应用程序 此时,你应该有一个可以用来生成文本的 GPT-3 驱动应用程序,现在是时候根据我们的需求配置应用程序了。在我的案例中,我将创建一个 GPT-3 驱动的应用程序,帮助我们将文章总结为可用于社交媒体帖子的文案。
- 配置 API 端点 首先打开 /pages/api/openai.js 文件。文件应该是这个样子的:
const OpenAI = require("openai-api");const openai = new OpenAI(process.env.OPENAI_API_KEY);export default async (req, res) => { // Prompt values const beforePrompt = ``; const afterPrompt = ``; const breakPoint = `\n\n'''\n\n`; // Construct the prompt let prompt = `${beforePrompt} ${breakPoint} ${req.body.name} ${breakPoint} ${afterPrompt}`; // Log prompt console.log(prompt); // Call OpenAI API const gptResponse = await openai.complete({ engine: "text-davinci-002", prompt: `${prompt}`, maxTokens: 1500, temperature: 0.7, topP: 1, presencePenalty: 0, frequencyPenalty: 0.5, bestOf: 1, n: 1, }); res.status(200).json({ text: `${gptResponse.data.choices[0].text}` });};为了让我们的生活更轻松,我添加了以下值:
$beforePrompt 和 $afterPrompt 使我们可以在发送给 GPT-3 API 之前轻松地在提示之前和之后添加值。// Prompt valuesconst beforePrompt = ``;const afterPrompt = ``;const breakPoint = `\n\n'''\n\n`;// Construct the promptlet prompt = `${beforePrompt} ${breakPoint} ${req.body.name} ${breakPoint} ${afterPrompt}`;因为我正在构建一个社交媒体发布生成器,所以我将使用以下值:
const beforePrompt =
将这段内容总结成一个引人注目的社交媒体帖子:; const afterPrompt =引人注目的社交媒体帖子:;更新前端以反映我们应用程序的功能 打开 /pages/index.js 并编辑 <title>、H1 和 <p> 标签以反映我们应用程序的功能。
测试我们的应用程序并查看结果 我在 TechCrunch 上找到了一篇文章,用来尝试应用程序。 Instagram 刚刚宣布了一项新功能,允许企业提升他们的 Reels,将它们变成广告!这是一种吸引新受众并让您的品牌故事传播出去的好方法。记得查看你的 Insights,看看哪些广告表现最好。
最后希望你喜欢这个简单的教程。

声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com




缅怀青春
网誉管理是需要完善的机制,包括预设—监测—维护—引导—控制—修复几大环节,范围包括门户、博客、sns、论坛、问答社区等等。具体的做法又要根据具体情况制订相应策略,及时沟通,建立危机管理数据库!