我们经常使用前端的免费空间GitHub,但是后端经常听到的是Heroku云平台,目前支持以下语言。本文主要介绍Node.js组合MySQL与Git上传。

本篇目录
环境建置
注册
安装Heroku Cli
登入Heroku云平台
布署
Git Ignore
建立Git
新增/连接APP
布署Heroku云平台
MySQL配备
Session Store
报错处理
环境建置
注册
首先,我们先进入官网,选择注册(Sign up)
填写姓名、邮件等信息
等候Heroku云平台将验证信寄到信箱后,点选连接并连接到输入密码
完成

安装Heroku cli
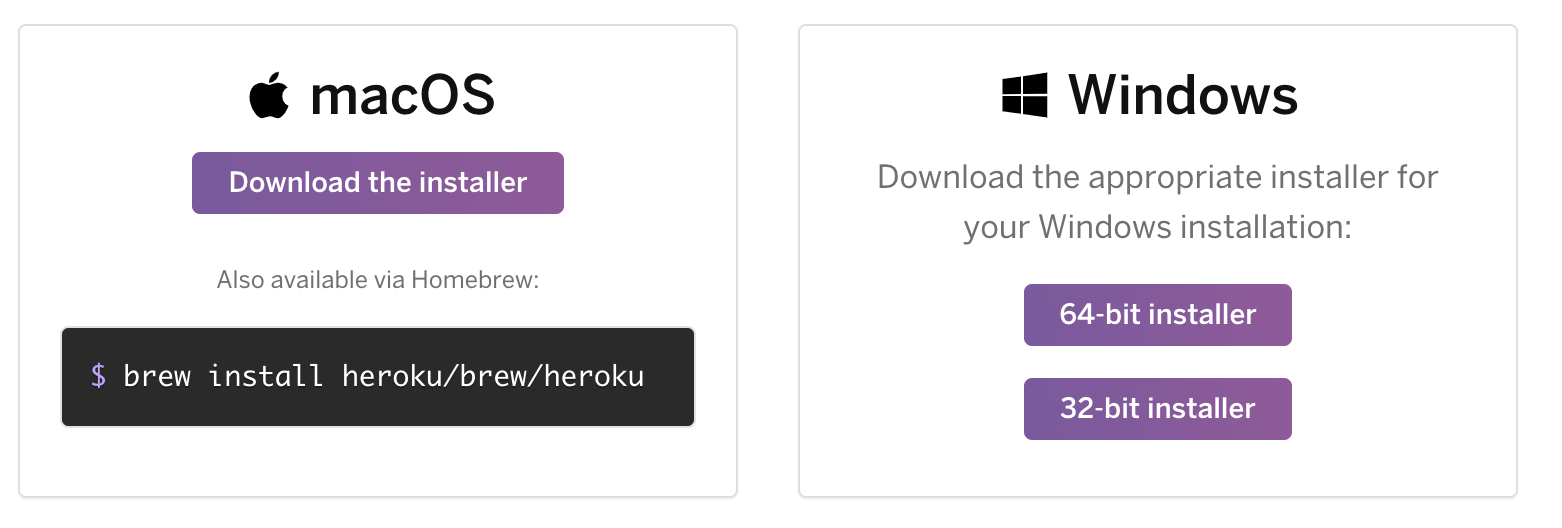
以后我们都要用Heroku cli先附上下载页面。连接后,根据您的系统安装合适的版本。
另外,我们会组合Git上传专案,Git安装可参考此处,
关於Git版本控制可参考高见龙大Git教学。
image
为了保证以后的顺利运行,我们还需要Node版本8以上npm,您可以使用以下指令查询是否已安装。
$node--version
v10.16.1
$npm--version
6.12.0
登入Heroku
在完成上述环境建设后,您可以在终端上输入:
$herokulogin
heroku:Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/browser/xxx
Logging in...done
Logged in as xxxxxxxxx@gmail.com
这时会打开Heroku登录页面,输入帐号密码OK了!
布署
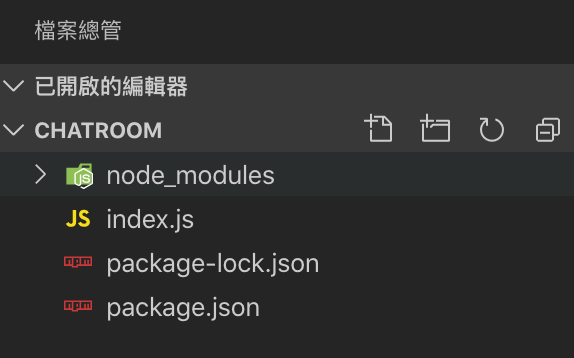
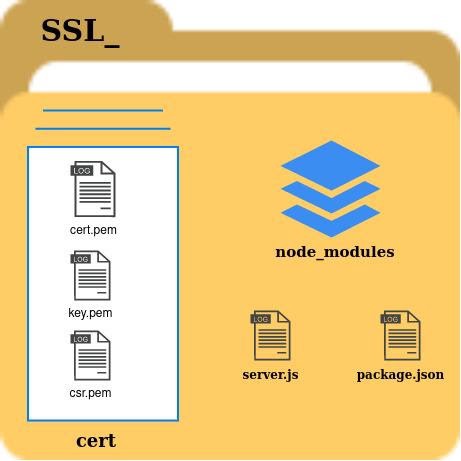
资料夹目前如下:

Git Ignore
在Git上传前应该做的重大事情。
专案内有个node_modules不需要上传资料,因为他容量大,一般来说Heroku云平台会自动根据package.json安装所需的套件。因此,我们需要先建立它.gitignore文件和新的忽略规则。
建立Git
再来建立专案Git版本控制:
//进入专用数据
$cd chatroom
$git init
$git add.
$git commit -m 'first commit'
新增/连接APP
新增HerokuAPP,后面没有名字Heroku会自己给与APP随机名字。
$ heroku create [app-name]
Creating ⬢ thef2e-chatroom...done
https://thef2e-chatroom.herokuapp.com/|
https://git.heroku.com/thef2e-chatroom.git
请注意,如果您想更改项目名称,请访问官方网站setting更改他的两个网站不会改变,所以输入以下指令更安全!
$herokuapps:rename--app[old-name][new-name]
现在,我们得到了APP网址以及Git数据库网站。我们使用它Heroku将本地专案与远端联系起来:
$herokugit:remote-a[app-name]
//查看
$ git push heroku master

Enumerating objects: 6, done.
Counting objects: 100% (6/6), done.
Delta compression using up to 4 threads
Compressing objects: 100% (6/6), done.
Writing objects: 100% (6/6), 10.87 KiB | 5.44 MiB/s, done.
Total 6 (delta 0), reused 0 (delta 0)
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Node.js app detected
remote:
remote: -----> Creating runtime environment
remote:
remote: NPM_CONFIG_LOGLEVEL=error
remote: NODE_ENV=production
remote: NODE_MODULES_CACHE=true
remote: NODE_VERBOSE=false
remote:
remote: -----> Installing binaries
remote: engines.node (package.json): unspecified
remote: engines.npm (package.json): unspecified (use default)
remote:
remote: Resolving node version 12.x...
remote: Downloading and installing node 12.13.0...
remote: Using default npm version: 6.12.0
remote:
remote: -----> Installing dependencies
remote: Installing node modules (package.json + package-lock)
remote: added 123 packages from 102 contributors and audited 239 packages in 3.359s
remote: found 0 vulnerabilities
remote:
remote:
remote: -----> Build
remote:
remote: -----> Pruning devDependencies
remote: audited 239 packages in 1.408s
remote: found 0 vulnerabilities
remote:
remote:
remote: -----> Caching build
remote: - node_modules
remote:
remote: -----> Build succeeded!
remote: ! This app may not specify any way to start a node process
remote: https://devcenter.heroku.com/articles/nodejs-support#default-web-process-type
remote:
remote: -----> Discovering process types
remote: Procfile declares types -> (none)
remote: Default types for buildpack -> web
remote:
remote: -----> Compressing...
remote: Done: 23.1M
remote: -----> Launching...
remote: Released v3
remote: https://thef2e-chatroom.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/thef2e-chatroom.git
* [new branch] master -> master
如果你按照我的仓库步骤建立一个项目,你会发现终端有一行显示惊叹号,因为Heroku需要一行Start指示建立专案,我们package.json在报错之前,档中没有明确的指示。
所以我们需要在那里JSON档内多新增一行start,并重新push一次,Heroku环境建设成功。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js"
},
MySQL配备
然后我们来到第二个价格,准备把当地的数据库push上来,这次使用的服务是ClearDB。
我们必须首先增加一个新的项目Add-ons:
$ heroku addons:create cleardb:ignite
Creating cleardb:ignite on ⬢ thef2e-chatroom... free
Created cleardb-octagonal-43734 as CLEARDB_DATABASE_URL
Use heroku addons:docs cleardb to view documentation
还可以在Heroku新网站:
image
通过以下指令,我们可以知道ClearDB数据库配备:
$ heroku config | grep CLEARDB_DATABASE_URL
CLEARDB_DATABASE_URL:mysql://be6c96a165xxx0:c504fxxx@us-cdbr-iron-east-05.cleardb.net/heroku_e8d000339887xxx?reconnect=true

// 补充
// username: be6c96a16xxxd
// password: c504fxxx
// host: us-cdbr-iron-east-05.cleardb.net
// database: heroku_e8d000339887xxx
接着开启MySQLWorkbench,新的连接可以连接到新的数据库,然后连接到当地端database导出,引入远端数据库OK了!
image
顺便说一句,由于远端数据库的增加,我们原程序码中连接的本地端数据库也需要更换为远端数据库!
SessionStore
最后,假如你有介绍Session在项目中,还需要添加一个新的配备特性store,也就是Session存放的地方,在express-sessionnpm下面可以找到很多存储方法。
image
我们选用express-mysql-session,同样先安装:
$ npm install express-mysql-session --save
并引入和使用(设置在Session上方):
const MySQLStore = require('express-mysql-session')(session);
const options = {
connectionLimit: 10,
host: 'us-cdbr-iron-east-05.cleardb.net',
user: 'be6c96a165xxx0',
password: 'c504fxxx',
database: 'heroku_e8d000339887xxx'
}
const sessionStore = new MySQLStore(options);
// 此处为 session 設置
app.use(session({
secret: 'thef2e_chatroom',
resave: false,
saveUninitialized: false,
cookie: {
maxAge: 60 * 60 * 1000 * 3,
},
}));
报错处理
在APP网站右上角可以打开APP(如果你看到这个页面代表错误。
此时可以使用以下指令查询(使用以下指令)ctrlc撤出):
$ heroku logs --tail
如果你报错了,多看终端,仔细看肯定会发现问题!
以上是不读报错的最大经验。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com




当局者迷,旁观者清,存在竞争,才会进步
我的.chapiao.com为什么有时候是4有时候突然变0了,请问这是怎么回事儿?还有百度排名突然下降,我没有作弊,就是修改了一下网页,后来我又恢复了,请问多长时间排名才可以上去呢?谢谢指点
现在主流又开始慢慢简单了….这个是实话…
存在即为合理。。。。。。。。。。没办法
书早买了·不过还没看完。。非常不错
什么意思~
女儿好可爱呀。。 愿你们幸福!
我刚刚在开始这方面的学习,看了文章觉得还是有帮助,可是具体的一些东西太复杂了,还是不能完全弄懂。高手请多赐教赐教,我这网站是做办公室家具的
支持这样的技术性文章 实践出真知嘛! 敬佩实践的精神、分享的精神
貌似时间赶得不好,渣浪今日刚巧关闭了评论。